体验设计之细节猎人(二)
无细节不设计,无设计不框架
抽空把业余时间看到的体验设计和思考记录了下来,为构建系统知识做准备。

一直以来都有搜集产品体验方面的设计,希望通过这个习惯,能沉淀出一些想法和产品去做结合,输出一些差异化的设计方案,我将最近几个月零零碎碎的笔记重新整理了下,也希望能让喜欢设计的你看到更好的产品细节。
写在前面
很喜欢在产品上去夹带私货:比如用上我喜欢的音乐格调,小众圈子设计语言,美学风格,交互语言体验姿势...等,甚至在产品规划里面写一些冷笑话,段子,哈哈。
这种感觉就像是小孩子偷偷藏糖在房间,写了藏头诗等待被发现的快乐。

以下的产品体验不分先后,只是基于随手记录在锤子便笺上面的先后顺序而已。
01·淘宝账单设计
在「淘宝」选购商品时,如果商品缺货会出现两种不同的选择页面:
一种是在选择商品规格之后,确定按钮会变成「缺货中,提醒掌柜补货」的状态。另一种缺货状态设置是商品规格置灰不可选,能让用户直观看到商品缺货的状态。但可能用户在该店铺的路径就断了,没有下一步操作了,就没有然后了(如下)。

虽然这样会给用户带来较差的体验感,当看到渴望购买的商品很兴奋的准备来下单却被告知缺货,一定程度上会造成用户心里落差感。但商家却可以根据用户需求进行补货,到货后可给用户发送信息告知,起到挽留客户的作用,一定程度上能增进销售概率形成闭环。
思考点:我们在做产品设计时,是不是应该充分考虑用户在不同种场景下的操作状态、使用感受以及使用场景。
为了提升某一部分的用户体验,可能会放弃另一些考量因素,因此如何达到产品设计中的一个平衡值是一个值得思考的问题。
02·百度网盘
安全验证设计也会卖萌的【百度网盘】,其实上期我是有吐槽过百度网盘的限速机制的,感兴趣的朋友可以去我的上一篇看看,但即便是如此,也丝毫不影响真香定律的发生,我依旧还是喜欢白嫖的那个人。
为了保障用户账号的安全,登录账号或当账号异常时,产品通常会启动需要用户手动操作进行的安全验证。「百度网盘」的安全验证使用了常规的右滑按钮完成,还加入了有趣的颜文字表情变化动效来加强验证过程的趣味性。

情感化的设计细节为产品增添了温度,拉近与用户的距离同时也起到了操作中的及时反馈机制。产品的账号安全验证功能必不可少,朋友们有见过什么有趣或印象深刻的安全验证设计吗?欢迎你们在下方留言,一起讨论哈。
03.转转
这个是腾讯投资的一个闲置的二手交易平台,遵循“用户第一”的核心价值观,以“资源重新配置,让人与人更信任”为企业的愿景,提倡真实的个人交易(本词条来源于百度百科,哈哈)。

玩过咸鱼、找靓机等二手交易产品的人应该听说过这个产品吧。转转的登录页设计了一个趣味动画,随着顶部发条的旋转下方会随机切换多个可爱的吉祥物形象,具有很强的品牌意识联想。趣味性的动画不仅增加了产品的亲和力和趣味性,也强化了品牌IP的形象。
另外登录按钮的「登录开启转转世界」的文案也呼应了动画转动切换的动作,增强用户的探索欲,引导用户登录去查看各式各样的二手商品,提升产品的转化率(强行挖掘产品的功能点,哈哈)。
04·爱奇艺·优酷视频播放
经常看剧的盆友就会发现,「爱奇艺」和「优酷」在视频播放结束时分别使用了两种不同的展示形式。

「爱奇艺」显示了视频全部操作的控件,而「优酷」只显示了下一个播放剧集名称以及「立即播放」的按钮。
考虑用户在观看视频结束后的场景,在视频的片尾用户操作大部分都是「暂停」或「下一集」,实际上是用不到那么多的功能显示的。
从体验入局的角度看「爱奇艺」的功能形式容易打断用户沉浸式的观影体验,而「优酷」的形式更符合用户在实际场景状态下的需求,仅显示必要信息——即下个播放内容文案和「立即播放」跳过片尾的按钮,这样基于场景化的思考结合到设计里面去,才是我们做价值设计的初心。
在设计时应考虑用户在不同场景下的行为,减少信息和控件干扰,为用户提供更简单有效的操作和体验。

每次当我们看剧的时候,遇到好听的BGM总是忍不住去上网搜歌或者用手机听歌识曲。(主要是在抖音上中的毒,一直还没好)
有个场景是,如果用户是在手机上刷剧,还得先转到电脑上播放再进行搜索,找背景音乐的过程很是繁琐的一件事情。但是现在用「爱奇艺」App 刷剧就不需要这么麻烦了,只需在播放BGM的片段处打开AI小助手功能,就能马上识别出BGM的信息。
便捷的功能,不仅简化了操作路径,还尽量避免了打断用户观影体验的沉浸感。
05·阿里·躺平
设计如果做的无趣,怎么去吸引有趣的用户?
躺平是阿里旗下的生活方式分享社区,这个应该是我这段时间体验过最好的国产app了,它设计涵盖了IP,界面,周边和物料等,非常的全面,定位非常符合现代年轻人的喜好,下面说说几个设计的亮点。
首先打动我的是他的logo,非常拟人化的形象设计。

躺躺是一个勤恳的职员,像我们年轻人一样,都喜欢躺着思考人生,阿里的设计团队还在人物设定上设计了很多很宅的动作,非常符合现代年轻人的状况,也许这也是我喜欢他的一个原因吧,人群定位很精准,结合的很形象。
人物设定拉近了产品与用户之间的距离,赋予了产品更多意义上的温度和体验,更像是一个活生生的年轻人,与你们一起记录所发生的一切。
其次,说下另一个创新的点吧,「躺平」在卡片入口处进行了视觉微创新,采用了动效+插画的形式。动效可以第一眼快速吸引用户的焦点和增添趣味性,引导操作点击,插画则丰富了页面设计感和呼应品牌Logo的「躺平人物」IP形象。

「躺平」App的定位是生活方式分享社区,轻松惬意是其氛围所在。该设计手法融入了App的情感化设计,从细节处提升了用户体验。
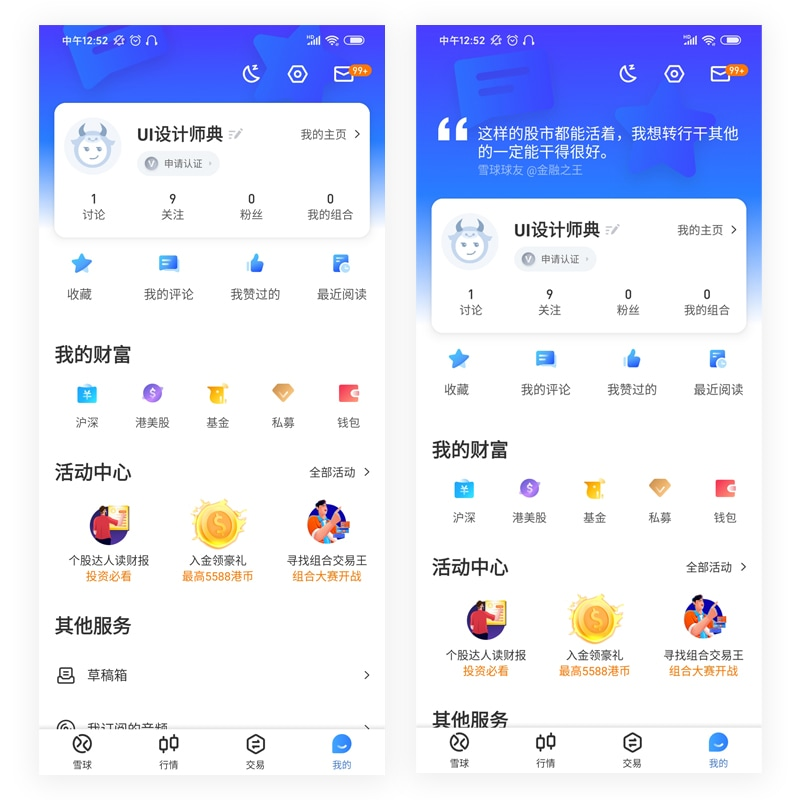
06·雪球-我的页面
股市有风险,入市需谨慎,老司机的经验告诫对小白来说是很重要的。
在「雪球」App「我的」页顶部下拉后会出现一句雪球球友的简短经验告诫,1.5秒后自动收起。
再次下拉又出现新的语句,这就像被不断发掘的宝藏,每次下拉都会收获惊喜。

「雪球」采用简单有趣的交互方式,利用很多人都有“好奇”的心里,把内容趣味化,和传统的处理方式相比,这样的方式更能拉近产品与用户的距离。
07·京东评价
在「京东」对购买的商品做评价时,如果用户的打分高于4颗星便会顺利完成提交,操作简单快捷。
如果用户评分少于4颗星,会下拉展示出相关问题供选择,鼓励用户反馈问题以进一步优化和改进京东的服务。
只在用户满意度低时展示出问题参考选项,通过另一种弥补的方式提升用户购物的满意度。

场景设计结合的很好,有的时候这样更容易收集用户的真实的反馈,以此来不断的改进产品的功能点,增强用户的使用体验,不断的去打磨一个产品,更新服务,这才是JD体验入局的正确姿势。
08·读书APP
最近关于使用“微信读书”和“京东读书”两个产品时的体验感受设计思考如下:
微信读书:阅读可以写感想,并且可以互动、观看别人的想法和交流。
京东读书:很喜欢阅读屏幕色彩、翻页以及没有“垃圾文章”的干扰。

1. 京东读书给我的感觉主要以个人阅读为主,但是需要充钱才能看很多的书,社交的属性不考虑,微信读书是基于微信关系链阅读搭建阅读社交网,在提供极致阅读体验的同时,为用户推荐合适的书籍,并可查看微信好友的读书动态、与好友讨论正在阅读的书籍等。
2. 丰富性角度,微信读书的活动玩法比较丰富且远大于京东读书,如微信读书通过扫码就能使用电脑版同步阅读,这样的场景对一些强迫感很严重的人是有多选的因素的,这样对眼睛也稍微好一点。
3. 从产品上看:京东读书书城分类很明显,查找很方便,微信读书书城分类很隐蔽,熟悉的人才容易发现(每次都不容易找到入口,这点是个体验不好的地方)
此外,微信读书的评论版块,个人很喜欢去看,可以参与无限白嫖活动,就真的很香(早期是可以白嫖书币的,后来用无限卡慢慢取代了书币,商业化已经在加速了,当然了,对比同行们还是很良心的)。
09·微信
下面这个是在某个论坛上被讨论很多的一个产品点,觉得很有意思,我也参与了回答,回复的人很多,所以就截选了一条热度最高的热评,供大家一起讨论和学习。
问题是:微信撤回消息就是因为不想让人看到,为什么在撤回的时候微信还要让别人看到“你撤回了一条消息”的提示呢?

热度第一:可能因为产品理念的依赖和传递,张小龙把Foxmail邮件的撤回带到了微信产品功能或操作在现实生活中都可追溯,都可以找到对应的解释原理,好的产品都不会违背和破坏自然的规律。
就产品的功能而言,微信的红包来源于现实中你来我往的的红包场景,微信朋友圈来源于现实生活中交际朋友圈,微信的漂流瓶来源于现实生活中的冲浪漂流瓶,这些都符合事物发展的基本规律,也许这就是张小龙做产品所坚持的一个初心吧。
热度第二:产品比喻最简单的一条,太直白(因为实在比喻的太贴切,所以也记录也下来)。
就产品操作而言,操作必然伴随着反馈,现实生活中被打了一巴掌,有掌印就是一种反馈,现实生活中事情做错了也并不是没有补救的办法,所以在微信中发消息也应该提供补救的措施,但是做错事情就是做错了,谁也改变不了这个状态。
所以错发信息撤回应留下痕迹、发红包和朋友圈等,给与反馈,这些都符合事物发展的基本规律。
朋友,你关注了几个公众号呢?
经常玩微信看公众号的人都看到过这个功能页,自己和朋友关注了同样的公众号,但是我总是很好奇,总想去点击看看到底有多少人是关注的,好奇心蠢蠢欲动。

好奇心驱动,反正我是很想看,难道你们就不想知道是那些好友一起点了关注?
虽然这个有涉及到一些隐私,但是却不知会不会开放出来这个功能呢。
10·Pinterest
经常玩Pin的朋友不知道你们发现了这个机制了没,Pinterest在连续举报3次推广广告时,会出现“问题出在哪里”的提示,其中有一个是设定时间的提示,以及可以选择广告的信息类型是图像还是音频。
在种种的条件设限下,后面就会减少或不给你推荐类似的广告,这样的产品就很尊重用户,很人性化的产品细节。

但是与国内产品不同的商业模式是,你不想看广告还不能举报,必须要你开会员,而且就算是开了会员,后面还是会有会员升级,中间还是会有插播广告,比如某某视频平台,这样的体验就很差。
主要是去年吃瓜吃的太多了,导致体验很深刻,所以写了出来和大家一起吐吐槽。
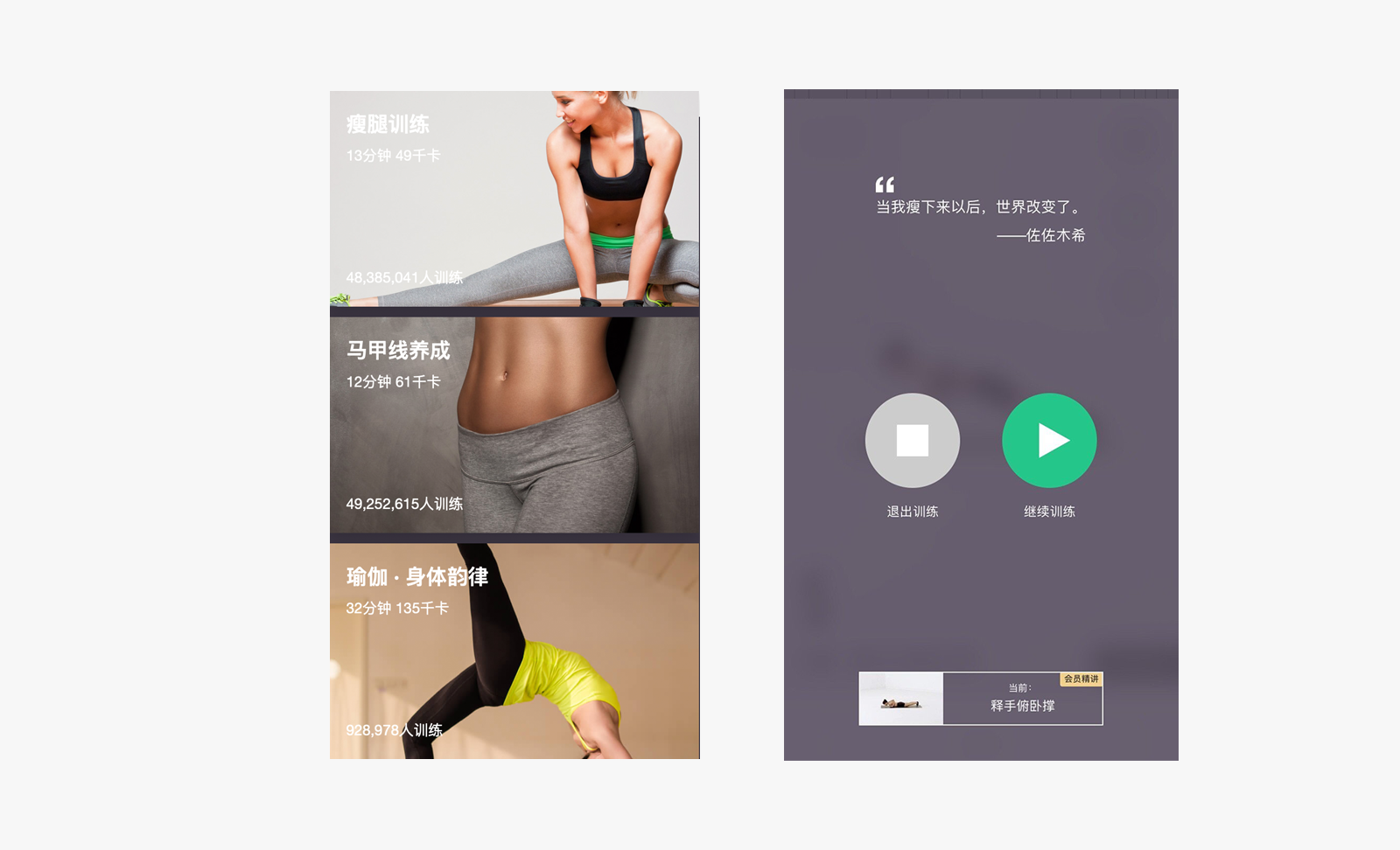
11·Keep
年后的身体就变得臃肿了起来,不知道大家和我的情况是不是都一样,于是就一直有在减肥的计划中
毕竟还是年轻小伙,是吧!
keep是一款具有社交属性的健身app,超过2亿运动爱好者的聚集地,每周我都要和它打交道的
每次我在想要退出的时候,页面的顶部总是会有一句走心的文案,来鼓励我继续坚持锻炼下去

这个小细节不仅把枯燥无趣的内容有趣化,还利用积极向上的语句给用户良好的心理暗示
keep为用户带来惊喜互动与提醒的同时,更展现出了一个企业的文化和产品的温度
体验棒的产品总是会有一些令人惊喜的彩蛋,等待着你去不断的体验和发现它的美好。
12·后续产品
新闻类的App平时我们见得多了,但能帮你梳理新闻时间线的App不知道你们有没有见过呢?
「后续」作为一款资讯类 App,除了为用户提供热门要闻之外还会帮用户梳理该事件的时间线,并按照从近到远的时间顺序列出时间轴。

将从各大新闻媒体平台搜到的相关信息梳理好展现在时间轴上,帮助用户知晓事件的起因、经过以及结果
对于很多像我这样「健忘」的人而言「后续」App 为我们了解新闻事件的来龙去脉提供了极大的便利呢。
13·卫浴牌水龙头
工业设计一直是一个很值得深究的方向,作为一个交叉性学科,需要学的知识点还是很多很多
工业设计除了要遵循产品基本的设计规则之外,此外设计出来的产品应该是要符合大众的基本使用认知的,但在卫浴品牌TOTO的店里的产品设计让我不由得怀疑了起来,我是不是脱离了他们使用群体的定位呢?

看到这款水龙头有多少的人第一直觉会是冷热水是“左右扭动来开关,而不是上翻”。
这个是为了美观而违背用户的基本使用认知?还是这样的水龙头就是要有一种与众不同的感觉,才贵的有道理,走的高端路线呢?我的第一想法是,这个就是为了典型的产品就是为了创新而创新,挑战用户的使用习惯去做错误的尝试,产品的推广和要付出的教育成本还会花很高,最后容易导致失败。
14·飞书
疫情期间很多人都是在家办公的,关于企业服务软件的消息也是有很多,先是企业微信遭遇小学生的“一星”支持,再者是钉钉遭遇多人会议时候的卡顿和崩溃,一时间字节的“飞书”就走到了风口浪尖上。
来说一下我在使用飞书时候的感受:当我自己和对方/群聊会话的时候,飞书的聊天内容都会放在左侧,这个就很挑战用户的一个认知习惯,这个是创新?还是基于不同的场景才去做这样的设计思考呢?
不知道对于这个各位酷友怎么看待呢?为什么?
A使用者:好设计,用了就回不去系列,很喜欢字节的创新,敢于打破常规
B使用者:不习惯,失去了对话的感觉,与常规的聊天对话框不一样,看了很难受系列

分析场景:飞书的会话设计背后逻辑可能有三种思考:
1.寻找信息是从左到右、从上到下的。视线在会话中呈现“F”型,从这一角度来说都放在左可提高效率。
2.每个人看到的格式都一样,消除了用户因为格式问题带来的理解偏差。还契合了头条“公开”“透明”的企业文化。
3.欢迎有想法的朋友补充第三点吧。
15、网易云分享页面
应该有很多人喜欢用网易云音乐去听歌吧!我就是一个非常忠实的粉。
网易的彩蛋是一个接着一个的,等待着你去发掘,在分享歌曲页面,选择定制分享文案按钮,就会出现后面的文案设定“婉转旋律,予我安眠”。
根据不同的场景还可以去更换,很好的贴合了用户的使用场景,简单的话语又温馨贴切,这样的文案分享出去,会有一种特别的仪式感,让人感觉很有用心在做产品。

每次更换的文案都会不一样,很有情感且有温度,让用户在听歌结束的时候愉悦感很棒
让用户引起产品情感上的共鸣,无形中增加了设计的细节,提高了产品使用的体验。
16、最后的总结
很喜欢在产品上去夹带私货,用上我喜欢的音乐格调小众圈子设计语言、美学风格、交互语言体验姿势等
甚至在产品规划里面写一些冷笑话、段子或是走心的文案,哈哈。有时间要一直做这种有意义的事。
这次的体验设计搜集到的案例并不是很多,目的是希望能倒逼自我驱动,不断去做新的尝试和了解新的产品,为构建系统知识做准备。
我还是曾经那个少年,没有一丝丝改变,未来可期。
————————
谢谢优秀的你坚持看到了最后,点个赞再走呗,谢谢。


