完美设计—适配iphone全系列
帮助设计师容易输出多套图标。本教程仅为IOS做案例分析。也可以扩展到android上。其他需要输出的同理。
苹果推出的iphone6 plus视网膜高清屏,导致设计师需要提供各种屏幕大小的图片资源。(iphone 3gs、4、4retina、5、5s、6、6 plus),我们需要提供一组iphone3gs的图,iphone4的图和iphone4s的图,现在又增加了2种比例尺寸,现在我们需要提供3倍的图片资源。x1,x2,x3,也被称为”比例因子”。
本文只讨论IOS设计,当然你也能很容易的将这个技能扩展到其他的产品中。
首先,你的图标设计必须是矢量的。本文将教你如何从ps中把矢量图形导出多个版本
一个文档里包含了所有的图标和其他元素。如果你是为ios7及以上设计,那么你可能认为x1版本不需要了。然而,你仍然会需要提供给ipad及ipad mini 以及android 还有网络使用。
设置photoshop
首先,我会告诉你如何设置photoshop,如果你了解这些,可以使用你自己的设置。
取消缩放动画和轻击平移
将矢量工具与变化和像素网格对齐
第一点是个人口味,第二点会影响到操作上的一些细节。

根据下图所设置的样式设置,按V选择工具,并且取消自动选择,将选择模式改为图层,这样就可以保护其他图层。按(command/ctrl)并点击图层,就可以选择需要选的对象了。

用你最喜欢的设计尺寸来设计 (640x1136),但绝对是一个真实设备的尺寸, 借助 skala preview 和 xscope 链接到真机上查看你的设计。需要不停的在真机上检查设计
把图标画成矢量的
假如你的图标是在illustrator中绘画的,并复制到photoshop中, 你需要整理一下,使用路径组合器,将所有的路径都组合到一个图层。

左上方是一个由多个形状复杂的图标, 包括一个白色的形状来模拟透明度。
右上角的图标,我减去白色矩形从黑色的背后。通过选择两个矩形,按“减去前面”按钮在导航面板。然后,选择各种形状,单击“联合”,将它们组合成一个。现在可以把路径复制到photoshop中了。

粘贴为一个形状图层。如果你的形状混乱,这意味着你矢量图形的有问题。
对齐
当你粘贴在PS的图标,它可能看起来像这样:

当你放大查看图标,你回发现有半个像素的虚边。这不是我们希望的效果。
你需要从1倍的图标尺寸开始画,这样才能保证放大到2倍和3倍的时候不会出现虚边。如果你从2倍开始画,你就需要缩小到1倍
是时候对齐水平和垂直像素了,如果曲线和斜线不填满整个像素。
使用photoshop的路径选择工具,将没对齐的锚点对齐
小技巧:可以使用option+shift+鼠标滚轮/Alt+shift+鼠标滚轮 放大或缩小来查看图标的效果。

直线的全部对齐像素了。
检查一遍
确保所有锚点在500%比例下都能够清晰。如果还有部分没有处理完,需要继续调整。如果一切正常。那么将形状调整到20%(也就是缩小到100%)
确保:你的坐标值是整数,并且放大的数值也是整数,且放大的比例是从左上角开始

变形!!!!
让我们看看不同分辨率的图标是如何解决的。选择1倍的版本,复制图标并且放在1倍图标旁边,从左上角放大比例到200%的尺寸。2倍的版本应该没有任何新的像素,它只是变大了。
让事情更简单,我们假定你的设计尺寸为x1版和x2版本,你想要x3版本。
你只要复制x2版本并且放大150%,就能得到300%的版本了。(200% × 150% = 300%)
通过前面的文章学习,我们可以得到x1和x2和x3的比例。那么先删除x2和x3版本图标。让他们自动生成吧!
创造并享受快乐
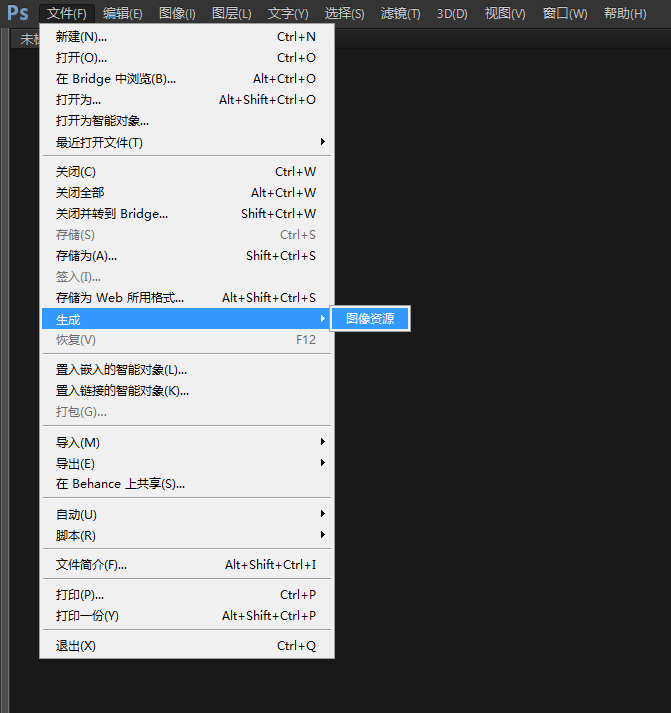
Photoshop CC2014有一个内置工具(生成),能够自动生成多版本图像。
要实现这个功能,需要创建一个组,并且命名规则为: cover.png, 200% cover@2x.png, 300% cover@3x.png 它会在文件所在文件夹里生成一个资源文件夹,并将图片生成好并命名好放在里面




生成器将创建一个文件夹,放在你的psd文件。

如果你需要添加一个新的比例,只需要在PSD文件夹中名字添加上新的比例
创建不同的分辨率
不同的分辨率是一种常用的方法,可以在X2的版本中添加更多的细节。
在下面例子中,图标的X1版本只包含了一个符号,而X2版本添加更多的细节。

显然,你不会删除X1版本,因为它和X2版本不同。为X2另外创建一个组,并给他命名,接下来我们可以加入X3版本,只要在文件夹名字上添加就好了:(150%)

尺寸说明
创建一个x2版本,有时创建出来的尺寸,会不是你想的2倍效果。如下图
Consider this keyboard:

左侧的是x1版本的图标,按键使用1px像素宽有点薄,所以使用了2px
理论上放大版本为右侧图标,实际上你最终的宽度为4像素,看起来就有点宽。
但是3像素键宽,按键之间的距离发生了变化,保持每个对象之间的对称,我们需要的键盘是有1个像素差别的间隔。因此我们不能规定3像素放到到1.5倍的效果后是否模糊,所以我们还需要一个特殊的X3版本
给X2输出的文件夹上加了一层蒙版,这样就会让生成器使用蒙版的尺寸


摘要
述的方法将简化你的工作流程。正如你看到的,创建完美的设计,使用矢量图形,将生成不同的屏幕尺寸和密度不是一个烦人的事,让你的PS做繁重的工作。
方法的缺点
资源储存在photoshop文件中
这种方法的好处
从单一的图生成多个图片比例。
节省很多时间
所有图标都在一个文件
其他人也能从photoshop文件中得到其他版本比例的图标
看到这个图标变得简单容易让更多的设计师学习。

