PPT图表设计必备的8项思维
在制作PPT时,不少朋友会对PPT图表设计不知从何下手。我们归纳出PPT图表设计的8项思维,能帮大家提高工作效率和设计水准。
在制作PPT时,不少朋友会对PPT图表设计不知从何下手,面对浩如烟海的模板似乎也找不到合适的、找到了又不知道如何套用为好。PPT图表设计的本质,是把繁复的逻辑关系,用图形的方式呈现出来。我们归纳出能迅速提升PPT图表设计能力的8项思维供大家参考,相信能帮助经常要画图表的朋友提高工作效率和设计水准。
1 化零为整
我们把PPT的图表分成逻辑型图表和数据型图表两类。不管是哪一类图表,都必然是由一个个单独的项目或数据组成的。任何图表的设计,从第一步开始,都必须经过罗列内容、发现逻辑、整理分类、生成草图、优化设计这一完整过程,而不是为了套用某个模板,刻意往各种内容和数据身上强加逻辑关系。

便利贴是很多商务演讲教程指导人们启动发散性思维、整理展示内容要点时,经常提到的一种工具。从便利贴的实物,我们能直观地理解化零为整对制作图表的基础性意义
在成为一张图表以前,零零散散的子项目内容和数据样本看起来似乎都是独立的,但当它们都被罗列出来,就不难发现其中的内在逻辑了。它们中的逻辑关系,可能是递进的,可能是对比的,可能是循环的,也可能就是最常见的发散或分布式的。理顺了这些关系,就能化零为整,形成一个初步的草图了。
2 线性结构
这里的线性结构不是指图表,而是指图表的载体。幻灯片(包括PowerPoint等电子幻灯片和以前的35mm幻灯片)或任何形式的演示工具,无一不是以线性顺序呈现的,除非时空能被扭转。因此,PPT的图表设计一定要考虑如何融入幻灯片的线性结构。这其中包括两种情形。
一是有时需要在图表中体现承上启下,这种情形有点像电视剧的前情回顾,在图表上适当地引用或回顾前面幻灯片的内容。二是有的图表包含的内容太多,需要把图表分成几张幻灯片来呈现,因此需要特别注意上下页的连贯性。




上面的组图是一个案例。第一张幻灯片用图片展示了城市病的现象,而这种现象作为一个切入点,需要出现在第二张幻灯片的图表内。这时就需要对应第一张幻灯片的内容和结构,来设计第二张幻灯片的流程图,对流程图中其中一个环节进行合理的拆解
3 分类汇总
分类汇总是Excel中的一个功能和技巧,意思是一组数据内,包含多个分类和维度,需要先按照某一标准进行分类,然后在分完类的基础上对各类别相关数据分别进行求和、求平均数、求个数、求最大值、求最小值等方法的汇总。
把分类汇总运用到PPT图表中,是要在一张图表中,把不同的分类和维度都直观地呈现出来。尤其是对于一些矩阵式图表,可以通过分类、分级、分层的方式,进行提取和整理。

上图是一张用于知乎回答的图表。由于问题涉及到“好玩-好用”“老钢笔-现产钢笔”两组不同的维度,所以就做成了这样2*2的矩阵形式,轻易地把钢笔分成了同时能对应两组维度的4类
4 换向转型
有的时候,在罗列和分类了需要展示的子项目内容和数据后,理解了其中的逻辑关系,却想不到使用哪种类型的图表,而在SmartArt或其他模板中也找不到合适的。
这时不妨换个方向——把一些我们熟悉的图表类型换个方向来看,可能就会变成新的图表。例如表达层级关系经常用到的锥形图,逆时针转90度并适当调整,就可以变成一种表示传播关系的、形似喇叭的图表;平时用于表示流程和步骤、带有箭头的流程图,顺时针转90度,就可以变成表示压力传递的图表。


上图是棱锥形层级图转向后,变成的一个模拟资讯传播和扩散的图表。类似的做法还有非常多,可以使我们所掌握的基本图表类型以几何级数增加
5 组合结构
有的图表和幻灯片看起来非常复杂,但仔细观察会发现,其实只是将两种以上的图表组合在一起。有的图表可能是简单地将两个图表放在一起,有的图表则是把不同类型的图表融入到结构中。

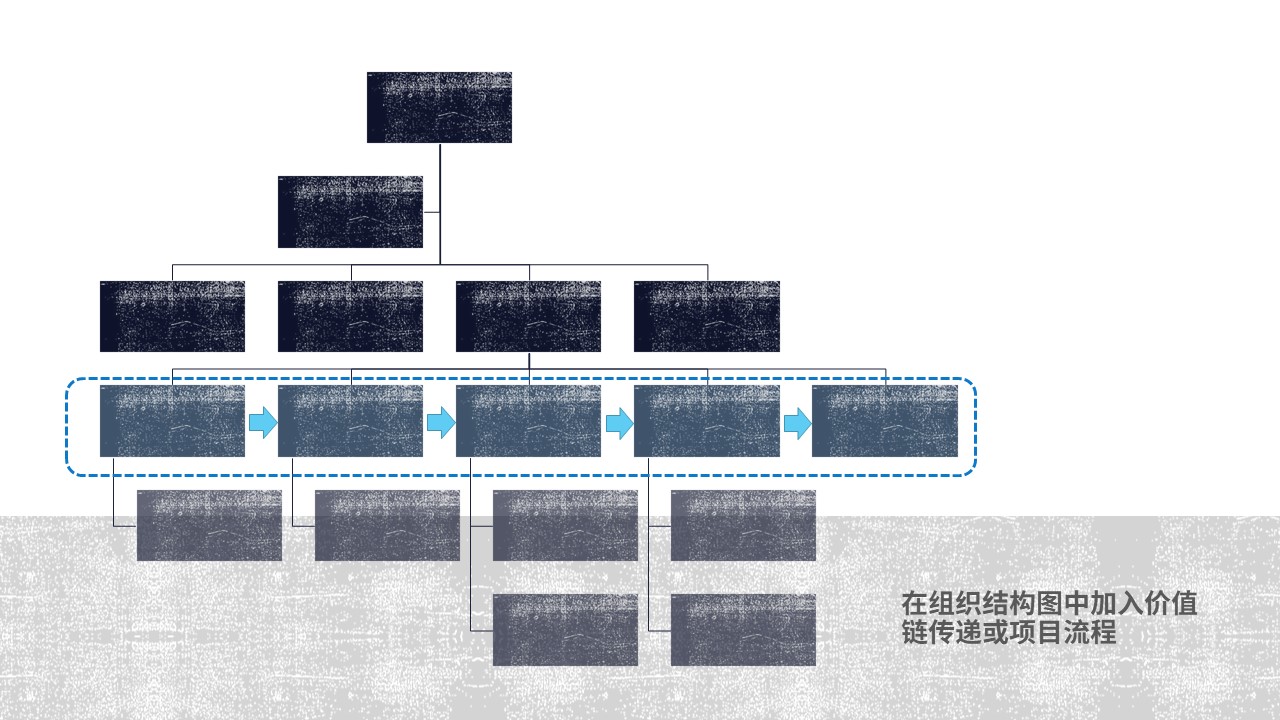
上图原本是一个表示工作分解结构的组织结构图。在项目管理中,不管是工作内容的分解,还是组织架构的描述,都经常会发现其中局部的一些内在联系。这时就需要将原来分属层级思维或发散性思维、以及线性思维的不同图表,结合起来形成一张组合式图表
6 排序优先
经常网购的朋友应该都知道,搜索某种商品,选不同的排序方式,呈现出来的结果是不同的。同样道理,在PPT图表上,对于罗列式图表和数据图表,按不同排序方式呈现的结果是不同的。
对于这些存在排序的图表,在编排内容时要优先考虑排序方式。例如以分类为排序优先,还是以数据内容为排序优先,会呈现不同的趋势或规律,这本身就是一个具有统计学意义的处理过程。

上图展示的是所谓“一线”城市的人口数量。如果单纯按所谓的“北上广深”顺序来排列,四个数据的条形图就只是单独的、不关联的图形,只有对比含义。但如果按数据本身来排序,就会呈现趋势性。如果将全国的数十个直辖市、省会城市的人口按数据本身来排序,就会变成一幅能够反映中国经济分布的人口图表了
7 弱化对比
“对比”是几乎所有指导PPT设计的教程和专著都会提到的一个设计原则。要达到强烈的对比效果,并不总是要花浓墨去修饰对比对象。相反,对并不需要突出的一方的图形,进行适度的视觉效果上的弱化,反而能使观众一眼就看明白真正的对比对象是谁,从而更清晰地把对比结果强调出来。


对非强调的内容进行弱化,其实并不会给常见的加框、加粗、标红之类的方式多花多少时间。但是,这样不仅减少了幻灯片上的图层,利于操作,还减轻了视觉疲劳。这往往是很多演讲者不注意的
8 视觉层次
前面提到了分类汇总和弱化对比,从这两项思维进行延伸,能更好说明视觉层次的重要性。
在一些结构复杂的图表中,子项目或数据不仅会分成多个层次,还需要很多辅助图形和文字加以说明,才能使观众理解其中含义。但是,有的图表设计过分强调图形外观之类的设计技巧,忽视了图表内部的主次,致使观众分不清图表中最主要的逻辑关系是什么。因此,要通过色彩、形状、虚实等技巧,使图表中的视觉层次清晰地分离开。

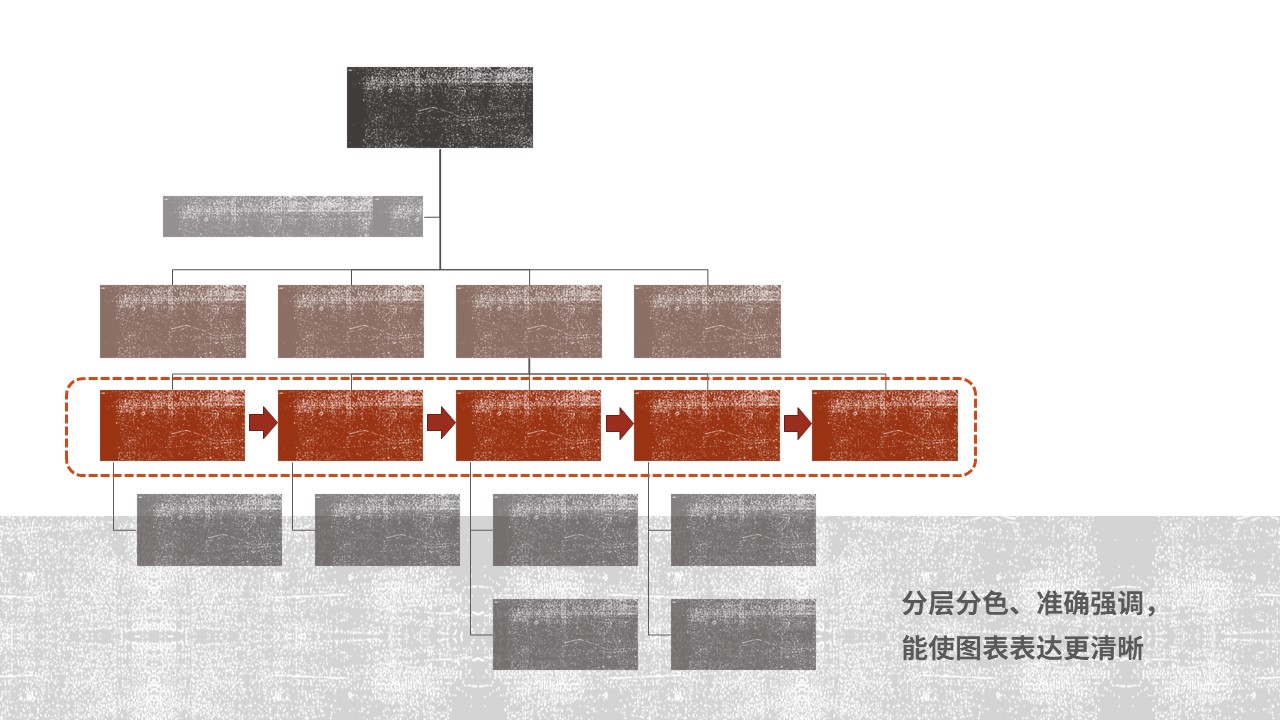
上图是对第5点的案例进行了调整。一是不同层次的形状,可以视不同内容调整尺寸。二是对需要强调的内容,如第四层存在流程或价值链关系的子项目,标成深红色并加上虚线。三是对其他虽然共同构成了组织结构、但对主要的流程和价值链不起主要作用的子项目设为灰色。整个图表的层次和含义表达就更为清晰了
如需定制设计PPT或其他PPT相关业务,欢迎私信

