动态设计(Motion Graphic)在互联网时代的应用
什么是Motion Graphic?它又有什么用?相信很多人在看到逼格如此高的两个词后,都会产生这样的疑问。这篇文章,我结合自己的工作经验及平时观察,总结了一些案例,试着去回答这些问题。希望能让大家对MG这个还很神秘的名词有所了解。
【一】Motion Design的前生今世
什么是Motion Design?相信很多人在看到逼格如此高的两个单词后,都会产生这样的疑问。
让我们先看一个视频,它会给你最直观的认识:【What is Motion Design】
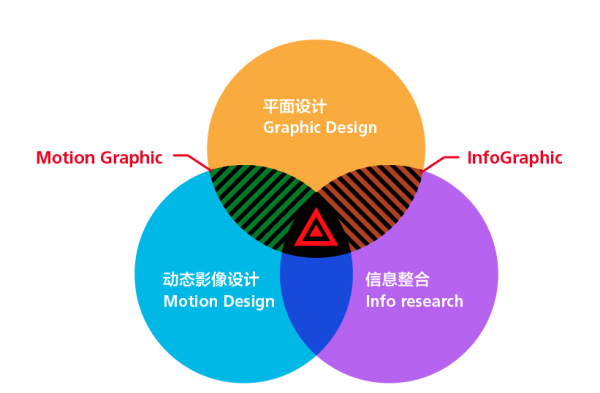
怎么样?思路是否清晰了一些?简而言之,Motion Design就是动态设计,有时也称为Motion
Graphic Design,即运动图形设计(以下统称MG。其实严格意义上讲,运动图形设计是动态
设计里一个细分的风格,但由于它极具代表性且作品数量众多,在一些专业人士的定义里两
者逐渐趋同。关于运动图形设计与动态设计之间的关系,《从信息传达角度解读Motion
Graphics》这篇雄文阐述的非常清楚,大家可以拜读一下),它是遵循平面设计的原则和视
听语言,用视频或动画技术创作出一种动态影像的设计形式。

MG通常结合了许多不同的元素,如二维和三维动画,视频素材,字体版式,插画,摄影,
音乐等。MG通常并不像传统的动画具有个性鲜明的角色或者曲折的剧情,虽然有时也会有
一些角色动画,但他们不是主角,而他们传递的信息或者表达的氛围才是。
【二】Motion Design在互联网时代的应用
在长时间的历史演变中,MG常见的应用是电影片头片尾,在TVC广告末尾的标志动画,以
及电视包装当中常用的Logo演绎,ID呼号,角标等等。而随着行业的不断发展,MG涉及的
领域也开始细分,越来越多的从业人员从电影、电视这些传统的领域向其他新媒体迁移,
这其中就包括互联网行业。
微博(Twitter)、人人(Facebook)、优酷(Youtube)等社交网络的兴起,使得人们能获取
的信息呈爆炸式的增长。而溯本追源,信息的传播,无非三个方式:文字、图片和视频。
作为其中最让人印象深刻,传播效果最好的载体,视频为MG提供了更大的展示舞台和想象空
间。同时,也有越来越多的互联网团队和企业意识到MG的作用,并尝试利用它的特点与优势
为自己创造效益。总结一下,MG在互联网领域的应用,可分为以下几个方面:
1、产品展示
展示产品(或概念原型)的功能、界面、交互操作等细节。更直观的让用户了解一款产品的
用途、使用方法等细节。
示例1、Campus Quad iOS app – Case Study preview
示例2、Snack Promotion
2、品牌建设
在展示功能的基础上,丰富的动态Video也是阐(tí)述(shēng)理(bī)念(gé)的好方式。
有趣的故事大家都爱听。Apple前段时间的几个品牌宣传视频,就让人叹为观止:
示例1、Designed by Apple in California
示例2、iPhone 5c - Designed Together
另一家科技巨头Google在这方面也是佼佼者,几乎旗下的每款产品发布时,都会有相应的
品牌视频推出。不但生动形象的推广了产品,也为这家极客气息浓重的公司,平添了几分人情味。
示例1、Google Now
示例2、Google Keep
示例3、Google Driver
示例4、Google Fiber
3、动效原型
除了Video Show之外,MG在产品领域也有大展拳脚的地方,这就是动效原型设计。传统
意义上讲,产品的动效、界面transition是交互设计师的业务范畴。但相信广大交互设计师
在工作中总会有这样的烦恼:1、动效设计很难用传统的交互文档表述,只能拿类似动
态效果的应用与开发人员沟通,不够规范。2、交互设计师并非动态相关专业出身,对
于动效规律并没有直观的认识。加之相关素材搜集有一定的难度,且缺乏管理,导致设计
的时候缺乏灵感来源。
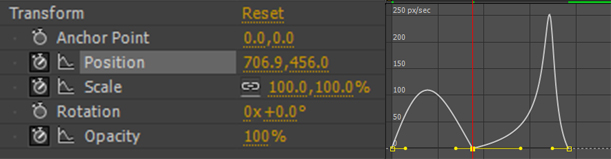
AE中的动画曲线可以解释不同属性在对应时间内的参数变化


(Picture from Tencent ISUX)
想要突破这些局限,就需要动态设计师(Motion Designer)的介入了。制作动效原型,降低
沟通成本,与交互设计师合作,发挥各自优势,总结、收集、制作动效库平台。甚至与开发
人员合作,将动画内容进行数据转化,以保证动画效果可以完美还原。寻找收集可复用的动
效代码。这些都会对产品动效方面的创新,平台化、接口化的建设产生极大的推动。

示例2、PassPic

4、趣味性应用
人的想象力无限,任何条条框框都无法将她束缚。总会有一些趣味的动效应用能让人眼前一亮。
与静态的图片相比,动态图好比画龙点睛的一笔,为运营设计增加了诸多趣味。
示例1、@财新新世纪周刊:“富”道人家 by @L-X-U

示例2、@韩寒:问题写在脸上,答案飘在风中 by @L-X-U

示例3、@绿色和平:如何跑赢雾霾? by @L-X-U

更有甚者,在新版手机QQ和新浪微博客户端的启动画面中,也看到了MG的身影,有兴趣的同学们一定要更新体会一下。
示例1、手机QQ安卓4.6.1版开机启动画面

示例2、微博客户端4.2.5 beta1版开机启动画面

【三】人员要求及制作流程
理论说了这么多,大家心中是否会有这样一个问题,如何才能制作出精彩的MG作品?我们
可以从人员和流程这两个方面探讨一下。
1、只有优秀的人才能完成优秀的作品。那么怎样才算是一名优秀的动态设计师呢?不同于
传统的电视、影视制作公司,互联网公司的动态设计师通常隶属于UE设计部门,人数通常
很少(这是因为大部分互联网公司对视频并没有系统的需求,且一些大型项目还有专门的
外包团队支持,所以无需大量招聘相关人员组成专门的团队),像专业制作公司那样前期、
后期、三维、合成各司其职的情况几乎不可能出现。这就要求每个设计师必须具备独立
完成项目的能力,不能奢望每个项目都能有同事在专业上进行配合。其次,互联网公司
产品迭代的速度非常快,每个月甚至每周都可能有新版发版,这也决定了设计师必须仔细
权衡制作成本,在效果与效率之间寻求平衡,能四两拨千斤的解决问题才是王道。
第三,互联网公司的动态设计师必须是具备横向能力的T型人才。从某种意义上讲,设计
是相通的。一个优秀的动态设计师,也应该是一名合格的视觉设计师。在项目的间歇期,融
入产品线,利用自己的特长(如三维能力、合成能力等)为其他设计运营的同事提供视觉支
持,这样才能将自己的价值最大化的展现出来,而非被动的等待需求,逐渐成为产品的局外人。
动态设计师的T型能力模型

最后,保持好奇心。关注探索身边的互联网产品,培养自己的产品感,愿意投身于这个充满
竞争与机会的行业参与设计影响亿万人的产品。满满的爱辅以你专业的能力,谁又能想象
会爆发出怎样的能量呢?想想还真有点儿小激动呢......
2、MG的制作流程其实并不神秘。软件上说,Adobe的After Effects是主力制作工具(Flash更多
应用于互动开发等领域,MG制作上并没有优势,所以不是主力软件)。三维方面,可以选择
Cinema 4D、Maya、3D Max等等任一一款。配合PS、AI,解决绝大多数制作需求是绰绰有余了。
作者常用的软件

这里再通过两个案例,简单讲一讲具体的制作流程(请注意,这不是一个教程......)。
案例1、百度手机桌面3.0版宣传视频——制作周期:2周

案例2、百度手机助手品牌宣传视频——制作周期:4周

【四】最后的话
感谢每一个坚持读到这里的朋友,你们用实际行动证明了自己是一个有追求的人;一个脱离
了低级趣味的人......
回顾一下本文重点:
1、Motion Design是遵循平面设计的原则和视听语言,用视频或动画技术创作出一种动态影像
的设计形式。
2、Motion Design在互联网领域的4种常见应用:产品展示、品牌建设、动效原型和趣味应用。
3、互联网公司的动态设计师必须是具备单兵作战能力的T型人才。
4、Motion Design的制作需要前期(PS、AI)、后期(Cinema 4D、After Effects)等多种软件的
联合运用,互相配合。
行文于此,已至尾声。这是一个碎片化的时代,网络带宽的增长,社交媒体的爆发,人们沉
浸在纷乱复杂的信息中,难免迷茫。如何找到一种方式,更直观便捷的传递、获取信息,是
这个时代的难题。也许,Motion Design就是答案之一。这也正是我们钻研它的意义。文笔
粗浅,权当抛砖引玉,与各位共勉。
作者微博,欢迎关注交流:@TCWison
参考资料:
1. 《什么是 Motion Graphic?》
http://www.damndigital.com/archives/37424
2、《从信息传达角度解读Motion Graphics》
http://animetaste.net/?p=15527
3、《创造流动的瞬间—探讨移动端交互动效设计》
http://uedc.163.com/10999.html
4、《[QQ空间V8项目总结]动画篇》
http://isux.tencent.com/v8-project-summary-animation.html


