UI设计之运营banner总述(上篇)
UI设计之运营banner总述(上篇)
前言:
在工作中你有没有遇到过这样的情况?
设计师:everybody!重要的事情说三遍!!!六点了,六点了,六点了,哈哈哈哈哈~~今天终于可以早点下班了伐开心有木有!!(以为一切就像童话里的公主遇上王子过上了美满幸福的生活吗?呵呵,很傻很天真~![]() )
)
产品:火急火燎~~滋啦滋啦(拖鞋汲地板的声音),很着急的说:xxx,给我设计个banner图,放这些商品,文案自己先随便放一下,风格要好看一点点,(甚至什么都没有直接给你张图说先按照这个来,但是要比他好看一点点;)等下我来拿,老板急着要!
(此刻设计师的内心os:什么是好看?什么先随便放?然后改几次就不随便了么?)说了等于没说,结果可想而知~~一张图,几句话,一个banner改到亮......
那么,到底是什么加深了设计师和产品之间的鸿沟?我们到底该如何跟产品友好的相处,才能更好的合理分工,达到为甲方高质量、高效率的完成服务的目的呢?
我总结了几个以下要点:
1、什么是banner、海报?二者的区别和联系是什么?
2、Banner是投放在哪里的?设计的目的是什么?
3、Banner设计的要素是什么?有哪些分类?有哪些注意要点?
4、如何运用好不同类型的banner达到设计目的?
5、Banner设计几大问,直戳甲方baba的心窝!
(一)什么是banner、海报?二者的区别和联系是什么?
百度的标准答案:


我的观点:
Banner是一种基于网络传播的广告,相较于传统的媒介的易拉宝、平面杂志、电影海报等等,都有传播信息和表达思想的目的,只有尺寸大小和信息载体不同,其它本质并无区别。(如有不同观点欢迎补充~)
(一)运营Banner是投放在哪里的?设计的目的是什么?
除去pc端网页(偏电商类的)banner外,本次的讲的是基于移动端(手机界面)的banner设计;(这里移动端和pc端只是设计尺寸不一样哦)不同类型的app界面因商品、内容设置均有所不同,界面设计风格也不一样,这里仅以普通电商类和内容类app运营banner为例具体展开。【具体app是如何分类的,请查看我的上篇文章<UI图文混排之瓷片区设计>】
图1:(从左至右依次是美妆类、二手闲置类、金融类app展示)

总结:
(1)banner投放位置:首页
(2)称谓:首页头图banner、胶囊广告位、瓷片区广告位(可有可无)
(3)设计尺寸:(在2倍图750x1334的设计尺寸下进行)首页头图长度380-400px左右;胶囊广告位534x110px;瓷片区250x120px;(注意:这些尺寸是相对尺寸,具体情况要根据你的内容多少来定;同时值得注意的是尺寸数值最好使用偶数,某些卡片图形的长宽比数值相差不超过0.1,这样才便于后期开发实现哦~)
(4)设计目的:banner区域:指定商品售卖或者像618、双11等特殊节日商品做活动的会场进行专题售卖;胶囊广告位:属于快捷功能入口,一般用户限时限量的商品售卖需要立刻抢购,数量有限;
瓷片区广告:无特殊情况下瓷片区用于商品集中展示售卖,当有活动时候,瓷片区充当小型促销售卖的区域,相当于商场的特价活动区地位仅次于胶囊广告位并列第二;
一句话概括:不论banner、广告位,进行商品集中展示时候,最终目的都要达到卖货的作用;
(二)运营Banner设计的要素是什么?有哪些分类?(下篇会具体分析banner设计六要素)
Banner设计五要素:版式(构图、商品)、字体、配色、背景点缀和风格;
Banner设计分类:合成类和插画类;
什么是合成类banner:字面意思来理解除去插画用手绘或者鼠标纯绘制出来的banner外,其他的分类都可以归纳在合成类banner里面(里面也包括插画和商品结合使用的banner设计);
banner的应用领域:


总结:
合成类banner多应用于电商app领域,要求图中出现所售卖商品的实体展示图,例如化妆品类、生鲜类商品、服装类电子数码等等,其设计的目的相当于专柜或者大型商场,力求商品真实、直观的呈现给消费者(很简单,如果使用插画类展示商品,就像你去专卖店买衣服,柜台展示的方式都是衣服的图片,并且附价格1000元,你还会去买吗?)(此处合成类banner设计也包括手绘加上产品或者模特图的展示方式,只是表现形式不同,下一篇会细致的讲解)
插画类banner:除电商类以外,其他领域均可使用;使用要求:图文符合产品主题并且色彩倾向符合主体风格;纯插画类的banner设计设计风格灵活,想要的主题配合的商品图可以直接画出来,在配上几句有深度的文案,变换一下尺寸就可以多领域使用,例如插画类的闪屏、引导页以及当下热潮h5界面设计等等;风格可以是小清新文艺风、时尚潮流风、也可以是科技商务风,弱化了纯合成使用的三大面五大调的光影关系,简化了上线中商品图难找,抠图精修的步骤,可谓是运营banner界的“万金油”(哪里需要用哪里~此处是褒义);
不同类型banner设计的注意要点:
1、合成类型的banner设计:
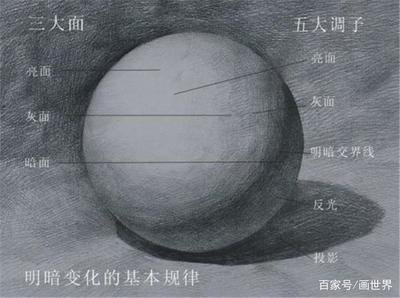
(1)注意合成中的三大面(黑、白、灰)、五大调(高光、亮灰部、明暗交界线、反光、投影)的光影关系


(2)三大统一和一个融入
统一:色彩、光源、投影统一;
(请注意,下方高能预警,请带好防毒眼罩 )
)
色彩斑斓(鬼畜版):

环境色融入(鬼畜版):

合成banner(正常版):

(以上图片均是为了分析案例而设计还可以有更多鬼畜(哦不是,好玩的)表现形式哦~)
总结:
画面颜色主色调和文案的配色可以选取产品本身的颜色,画面颜色并不是越多越好,最多不要超过三种,颜色也要有重点(下一篇会涉及到~)
2、插画类型的banner设计:
就是要会画啊~(哈哈~言简意赅)

(四)如何运用好不同类型的banner达到设计目的?
详情请见楼上:
1、什么是banner、海报?二者的区别和联系是什么?
2、Banner是投放在哪里的?设计的目的是什么?
3、Banner设计的要素是什么?有哪些分类?有哪些注意要点?
在没有灵感的情况下,拿到需求分析清楚后可以先去花瓣上看看类似的banner是如何做的,然后在着手开始行动~
(五)Banner设计几大问,直戳甲方baba的心窝!
甲方baba你似不似不爱我聊?!(像这种的千万不要问,因为如果你本着解决问题的心态这样问就会掀起接下来的吵架大潮,然后.....就没有然后了呗~ )
)
可以这样问:
1、你好,请问这个xx是用在哪里的?
2、你想要的风格是什么样的?有没有具体的参考图片或者风格?
3、需要的具体时间是什么时候?要出几个版式?
4、(这一步视情况而定)如果甲方足够专业,你可以根据他的需求描述定下几个关键词,比如颜色、促销热闹、清新文艺;左右排版等等;但是甲方不够专业甚至业余都算不上,得不出很有用的信息那就快速的出一版,这种情况下的甲方就是要你给他个图他看着图才能有感觉;一般情况下都需要两版以上的哦~
(如果是接触过几次的甲方,可以根据上次作图的风格和出的数量来大致估计~可以酌情添加)
设计师要足够的专业和严谨,毕竟我们是专业的,而且要相信我们的图没问题,但是甲方提出非要五彩斑斓的黑的情况,那就按他的来,赚钱要紧,你为什么非要跟粉粉嫩嫩的毛爷爷过不去呢?
(以上问题如有不足,欢迎随时补充留言;图片如有侵权及时联系我哦~立马删除)
个人总结:
作为设计师出图几版,改几次都是我们应尽的责任,在甲方提出改稿的要求时候不要闹情绪,这对于事情的解决不会起到任何的作用反而还会降低你在甲方心中的专业水准,非常不利于接下来的沟通;
在没有选择的情况下,毕竟谁出钱谁让谁满意这个道理亘古不变(当然要是大神就可以随便挑甲方啦!所以我们还是需要多多努力,提升自己到能选择甲方的地步就另当别论啦~);但是不管我们处于设计的那个阶段,如果我们做设计的时候思路足够清晰,事前多多思考,事中多多提问,事后多多总结,这样我们做事情就会达到事半功倍的效果~
最后,送给自己也分享给大家~

